
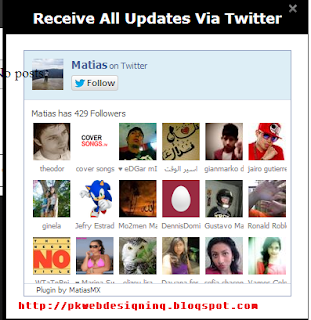
Hello everyone,I hope all of you enjoying a good days have good health.I want to tell you that Social Media Plays an important role to get traffic for website or blog. Top social media Websites are Facebook,Twitter,Digg,Pinterest etc. Today i come with POPUP Twitter followers box for blog owners who runs blog on Blogger. It looks like Facebook like box.It has close button on top right side .When a visitor visitor your blog it appears only one time.It will not annoy visitor for appearing more than one time. Twitter expand your traffic from around the world.I come with very stylish popup Twitter followers Box to get dramatically Twitter followers without annoying visitors.
How install it into Blogger??
You can install this Blogger Widget into your blog very easily just following these steps.1. Go to Your Blogger Account Dashboard.
2. Select Template >> Edit Template.
3. Find The following Code in your template HTML Coding.
</head>4. When you find this.Paste the below code before/above </head>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js'></script><script src='http://yourjavascript.com/69231961363/jquery-colorbox-min.js' type='text/javascript'/> <script type='text/javascript'> jQuery(document).ready(function(){ if (document.cookie.indexOf('visited=true') == -1) { var setDays = 1000*60*60*24*7; var expires = new Date((new Date()).valueOf() + setDays); document.cookie = "visited=true;expires=" + expires.toUTCString(); $.colorbox({width:"395px", height:"435px", inline:true, href:"#twitter-popup"}); }});</script>
Note:7 shows the refreshment of Cookies.Widget appears on the same visitor after 7 days.You can change it according to your choice.If you want to change it from 3 days then change 7 to 3.If you change it 1 it will annoy your blog readers.So used 2 or 3 for betterment.
5. Now search
</b:skin>
6. Place below code before this tag
/* Colorbox Core Style: The following CSS is consistent between example themes and should not be altered. */#colorbox, #cboxOverlay, #cboxWrapper { position: absolute; top: 0; left: 0; z-index: 9999; overflow: hidden; }#cboxOverlay { position: fixed; width: 100%; height: 100%; }#cboxMiddleLeft, #cboxBottomLeft { clear: left; }#cboxContent { position: relative; }#cboxLoadedContent { overflow: auto; -webkit-overflow-scrolling: touch; }#cboxTitle { margin: 0; }#cboxLoadingOverlay, #cboxLoadingGraphic { position: absolute; top: 0; left: 0; width: 100%; height: 100%; }#cboxPrevious, #cboxNext, #cboxClose, #cboxSlideshow { cursor: pointer; }.cboxPhoto { float: left; margin: auto; border: 0; display: block; max-width: none; -ms-interpolation-mode: bicubic; }.cboxIframe { width: 100%; height: 100%; display: block; border: 0; }#colorbox, #cboxContent, #cboxLoadedContent { box-sizing: content-box; -moz-box-sizing: content-box; -webkit-box-sizing: content-box; } /* User Style: Change the following styles to modify the appearance of Colorbox. They are ordered and tabbed in a way that represents the nesting of the generated HTML. */#cboxOverlay { background: #000; }#colorbox { outline: 0; }#cboxContent { margin-top: 20px; background: #000; }.cboxIframe { background: #fff; }#cboxError { padding: 50px; border: 1px solid #ccc; }#cboxLoadedContent { border: 5px solid #000; background: #fff; box-shadow: 3px 3px 3px #fff; }#cboxTitle { position: absolute; top: -20px; left: 0; color: #ccc; }#cboxCurrent { position: absolute; top: -20px; right: 0px; color: #ccc; }#cboxLoadingGraphic { background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiVYunPnJbUHklNK3fLiuQgTd7ih7ZzJAVoL9aMeVQxMVCTDwCzEBfGSRQ0GmKnxxy7yZupf-cJPCWZ9-cdgRDqP0pCdJGLj5DlJEbIOOTpMkjybM7gcqzMgLDNGjPJ6U_oWKFqjj_hVuLA/s32/loading.gif) no-repeat center center; } /* these elements are buttons, and may need to have additional styles reset to avoid unwanted base styles */#cboxPrevious, #cboxNext, #cboxSlideshow, #cboxClose { border: 0; padding: 0; margin: 0; overflow: visible; width: auto; background: none; } /* avoid outlines on :active (mouseclick), but preserve outlines on :focus (tabbed navigating) */#cboxPrevious:active, #cboxNext:active, #cboxSlideshow:active, #cboxClose:active { outline: none; }#cboxSlideshow { position: absolute; top: -20px; right: 90px; color: #fff; }#cboxPrevious { position: absolute; top: 50%; left: 5px; margin-top: -32px; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjRGNeEx53Q2BKgLPT4b606Ab5p5WGaqb95KTYEExw5wTQxNyNvpY-1JLByr0HHCwhSCckRtndyesV8hKl04MgCvq3EdfyQdbrCbrMntc5if7S3Q-Fhvyhqm-IvMwKaFsxKuUTBQUoZMXYH/s1600/controls.png) no-repeat top left; width: 28px; height: 65px; text-indent: -9999px; }#cboxPrevious:hover { background-position: bottom left; }#cboxNext { position: absolute; top: 50%; right: 5px; margin-top: -32px; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjRGNeEx53Q2BKgLPT4b606Ab5p5WGaqb95KTYEExw5wTQxNyNvpY-1JLByr0HHCwhSCckRtndyesV8hKl04MgCvq3EdfyQdbrCbrMntc5if7S3Q-Fhvyhqm-IvMwKaFsxKuUTBQUoZMXYH/s1600/controls.png) no-repeat top right; width: 28px; height: 65px; text-indent: -9999px; }#cboxNext:hover { background-position: bottom right; }#cboxClose { position: absolute; top: 5px; right: 5px; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjRGNeEx53Q2BKgLPT4b606Ab5p5WGaqb95KTYEExw5wTQxNyNvpY-1JLByr0HHCwhSCckRtndyesV8hKl04MgCvq3EdfyQdbrCbrMntc5if7S3Q-Fhvyhqm-IvMwKaFsxKuUTBQUoZMXYH/s1600/controls.png) no-repeat top center; width: 38px; height: 19px; text-indent: -9999px; }#cboxClose:hover { background-position: bottom center; }
Note: Save your Template and run you blog to know that it works correctly.If everything working fine then apply last step.
7. Now again find th below tag
</body>
8. Paste the below the above </body>
<div style='display:none'> <div id='twitter-popup' style='background:#fff;position:scroll;z-index:99999;'> <div style='text-align:center;'> <h3 style='background: #000; color: #fff; margin-bottom: 20px; font-family: Verdana; Font-size: 18px; font-weight: bold; padding: 10px;'>Receive All Updates Via Twitter</h3> <div id='twitter-box'/> <script> var tw_user = 'chahmadnaeem'; var tw_width = 342; var tw_height = 315; var no_face = 18; (function() { var tw_box = document.createElement('script'); tw_box.type = 'text/javascript'; tw_box.async = true; tw_box.src = '//50.63.179.86/twitter/tw.js'; (document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(tw_box); })(); </script> </div> </div> </div>
9.Replace chahmadnaeem with your twitter Username.
10. Save Your templates You done Successfully
From Write:
Visit Your Blog and see the popup widget and enjoy it.It appears only once .If you want to see it again first delete your cookies and the see.If your like widget .I hope that this tutorial is easy for you to understand.Please share it with your friends and If you have any problem about this widget then comment below for assistance.
Add Twitter Popup Followers Box For Blogger
 Reviewed by Blogger
on
10:58 PM
Rating:
Reviewed by Blogger
on
10:58 PM
Rating:
 Reviewed by Blogger
on
10:58 PM
Rating:
Reviewed by Blogger
on
10:58 PM
Rating:










No comments: